<!DOCTYPE html>
<html>
<head>
<title>Membuat Form di HTML</title>
</head>
<body>
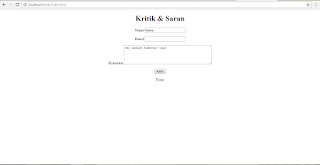
<h1 align="center">Kritik & Saran</h1>
<form align="center" name="kritik" method="POST">
<p>
<label>Nama</label>
<input type="text" name="nama" value="Nama">
</p>
<p>
<label>Email</label>
<input type="email" name="Email">
</p>
<p>
<label>Komentar</label>
<textarea cols="50" rows="5">Ini adalah komentar saya</textarea>
</p>
<p>
<input type="submit" value="Kirim">
</p>
</form>
</body>
</html>
ABOUT THE AUTHOR
Hello We are OddThemes, Our name came from the fact that we are UNIQUE. We specialize in designing premium looking fully customizable highly responsive blogger templates. We at OddThemes do carry a philosophy that: Nothing Is Impossible



0 komentar:
Post a Comment